How to Add Variation Swatches to WooCommerce for a Better Product Display
One of the best ways to enhance the user experience in your WooCommerce store is by using variation swatches for WooCommerce. By adding WooCommerce color swatches and other variation types, you can make it easier for your customers to choose between product options, such as colors, sizes, or styles, improving both engagement and sales.
This article will guide you through the process of adding variation swatches for WooCommerce, explain the benefits of using them, and show how plugins from Extendons can simplify this process.
What Are Variation Swatches?
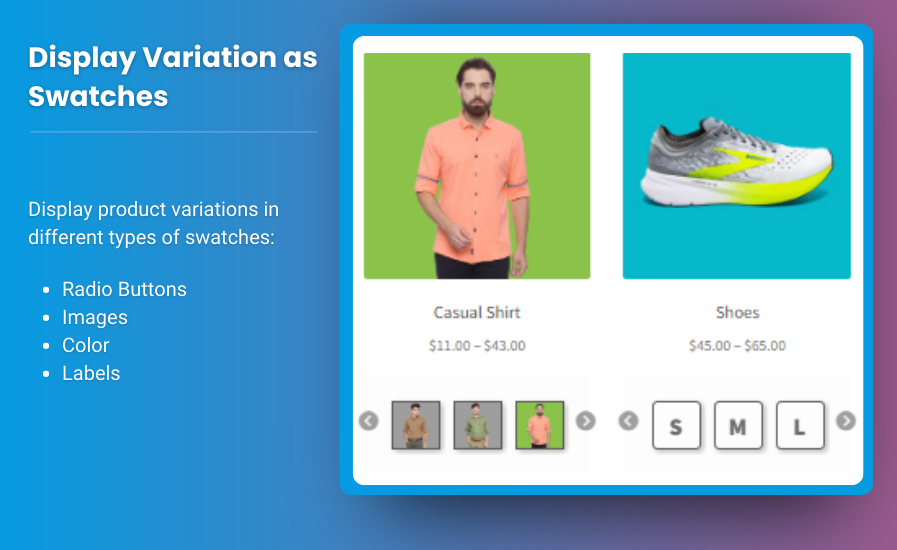
Variation swatches allow store owners to display product options like color, size, texture, and other attributes in a more visually appealing way. Instead of using simple dropdown menus, WooCommerce color swatches provide a more dynamic and user-friendly display of product variations.
For instance, rather than selecting a color from a text dropdown, customers can visually select their preferred option by clicking on color swatches. This creates a much better shopping experience, especially for fashion, accessories, and beauty products where color and appearance matter.
Why Use Variation Swatches for WooCommerce?
Before diving into how to add variation swatches for WooCommerce, it’s important to understand the benefits of using them:
- Improved User Experience: By offering customers a visual representation of product variations, you make it easier for them to make informed decisions. This enhances the overall user experience and makes the product selection process smoother.
- Better Aesthetic Appeal: WooCommerce color swatches give your product pages a more modern and professional look. Instead of dull dropdown menus, customers can engage with the product in a more interactive way.
- Increased Conversions: The more effortless it is for customers to choose product variations, the more likely they are to complete their purchase. By making the shopping process more intuitive, you can help reduce cart abandonment and increase conversions.
- Enhanced Product Display: Visual swatches allow you to showcase variations like colors, sizes, patterns, or textures, ensuring that customers can see exactly what they are getting. This reduces confusion and the likelihood of returns due to miscommunication about product variations.
How to Add Variation Swatches to Your WooCommerce Store
The most efficient way to add variation swatches for WooCommerce is by using a plugin. Plugins make it easy to create and customize swatches without requiring coding skills. One of the most popular solutions comes from Extendons, a leading WooCommerce plugin developer. Their swatches plugin provides an intuitive way to implement color, image, and label swatches.
Step-by-Step Guide to Adding Variation Swatches
Step 1: Install a WooCommerce Variation Swatches Plugin
To get started, you need a plugin that can handle WooCommerce color swatches and other types of swatches. The Extendons Variation Swatches plugin is an excellent choice because it offers robust functionality, a user-friendly interface, and customizable options for various types of products.
- Download and Install the Plugin: You can find the Extendons Variation Swatches plugin on their website or the WordPress plugin repository. Simply download the plugin, go to your WordPress dashboard, navigate to “Plugins,” click “Add New,” and upload the plugin file.
- Activate the Plugin: Once installed, click “Activate” to enable the plugin on your WooCommerce store.
Step 2: Configure Swatch Settings
After activating the plugin, you will find the settings under WooCommerce > Swatches. This is where you can configure how you want the swatches to appear on your product pages.
- Global Settings: These settings will apply to all products in your store. You can choose between color swatches, image swatches, and label swatches depending on the attributes you want to showcase.
- Attribute-Specific Settings: You can assign specific swatch types to individual product attributes, such as color or size. For example, for a clothing store, you might want to display color options as WooCommerce color swatches and size options as label swatches.
Step 3: Add Swatches to Individual Products
To add swatches to a specific product:
- Go to the Product Editor: Navigate to the product you want to edit in your WooCommerce dashboard.
- Select Attributes: Under the “Attributes” section, add the attributes you want to display as swatches. For instance, if you are selling a T-shirt, you might add “Color” and “Size” as attributes.
- Set Swatch Type: For each attribute, choose whether you want it displayed as a color swatch, image swatch, or label. For colors, you can either upload images or select from a color picker. For sizes, you might choose to use label swatches (e.g., Small, Medium, Large).
Step 4: Customize Swatch Appearance
The Extendons plugin provides a wide range of customization options. You can tweak the appearance of the variation swatches for WooCommerce to match your store’s theme and branding. Some customization options include:
- Swatch Shape: Choose between rounded or square swatches.
- Swatch Size: Adjust the size of the swatches to fit your product page layout.
- Swatch Hover Effects: Add hover effects, such as enlarging the swatch or showing more details when a user hovers over it.
Step 5: Test and Optimize
Once you’ve added and customized your swatches, it’s important to test how they look and function. Check the following:
- Ensure that the WooCommerce color swatches and other variations appear correctly on both desktop and mobile devices.
- Test different product pages to see how the swatches look with different types of products.
- Check if the swatches are responsive and easy to interact with for customers.
Step 6: Monitor Performance
Once the variation swatches for WooCommerce are live, you can monitor how they affect customer behavior and sales. Track metrics such as conversion rates, average order value, and user engagement to see if the swatches are having a positive impact. If necessary, make adjustments to the appearance or functionality of the swatches based on customer feedback and performance data.
Best Practices for Using Variation Swatches
1. Use High-Quality Images
When using image swatches, ensure that the images you upload are high-resolution and accurately represent the product. This is particularly important for fashion, furniture, and other visually driven products. Poor-quality images can lead to confusion and may discourage customers from completing their purchase.
2. Keep It Simple
While WooCommerce color swatches and other variations enhance the user experience, it’s important not to overwhelm customers with too many options. Ensure that the swatches are easy to understand and interact with. For example, limit the number of swatches per product to only the necessary options and avoid cluttering the page with too many attributes.
3. Match Swatches to Your Brand Aesthetic
Ensure that the swatches align with your store’s overall design. You can customize the appearance of the swatches to match your brand colors, style, and layout. The more cohesive your product pages look, the more likely customers are to trust your brand and make a purchase.
4. Use Label Swatches for Non-Visual Attributes
Not all product attributes require visual swatches. For attributes like size, weight, or material, label swatches are a great option. Label swatches provide a simple, text-based way for customers to choose options like Small, Medium, Large, or other non-visual variations.
5. Ensure Mobile Responsiveness
A significant portion of eCommerce traffic comes from mobile users, so it’s essential that your swatches work seamlessly on mobile devices. Test the variation swatches for WooCommerce on various screen sizes to ensure they look good and are easy to interact with on mobile phones and tablets.
Extendons: The Best Plugin for WooCommerce Variation Swatches
When it comes to adding WooCommerce color swatches and other product variation options, Extendons stands out as one of the best plugin providers in the WooCommerce marketplace. Their Variation Swatches for WooCommerce plugin offers a wide range of features and customizations, making it easy for store owners to enhance their product display.
Key Features of the Extendons Plugin:
- Multiple Swatch Types: Whether you need color, image, or label swatches, Extendons provides all the necessary tools to create the perfect product variation display.
- Easy Customization: The plugin offers extensive customization options, allowing you to adjust the appearance of the swatches to fit your brand’s aesthetic.
- Mobile-Optimized: The swatches are fully responsive, ensuring a seamless shopping experience on both desktop and mobile devices.
- Real-Time Updates: When a customer selects a swatch, the product image and price can update in real-time, providing an interactive and engaging shopping experience.
- Lightweight and Fast: The plugin is optimized for performance, ensuring that your site loads quickly even with multiple swatches on the page.
Extendons also provides excellent customer support and regular updates to ensure that the plugin remains compatible with new versions of WooCommerce and WordPress.
For More resources:
How to Add a Mini Cart to Your WooCommerce Store for Quick Access
How to Customize the WooCommerce My Account Page for a Better User Experience