UI/UX Tools Every Designer Should Know
Introduction:

In the rapidly evolving field of UI/UX design, having the right tools is crucial for delivering exceptional user experiences. From wireframing to prototyping, the tools you choose can significantly impact the quality and efficiency of your design process. For professionals looking to advance their skills, enrolling in a UI and UX Certification program is an excellent way to master these tools. Explore the essential UI/UX tools every designer should know and how they contribute to creating user-centered designs.
1. Figma: Collaborative Interface Design
Figma is one of the most popular tools for UI/UX design due to its cloud-based functionality, allowing multiple designers to work simultaneously. Moreover, it offers everything from wireframing to prototyping, with real-time collaboration being its standout feature. The ability to share designs and gather instant feedback makes Figma a must-have for any UI/UX designer.
Features:
- Real-time collaboration
- Vector editing
- Prototyping tools
- Easy handoff to developers
2. Sketch: Vector-Based Design
Sketch is another popular tool for UI/UX designers, particularly for creating vector-based designs. In addition, it’s widely used for designing websites and mobile applications due to its simple and intuitive interface. One of Sketch’s strongest features is its powerful plug-in ecosystem, which allows designers to expand its functionality according to project needs.
Features:
- User-friendly interface
- Extensive plug-in library
- Vector-based design tools
- Responsive design features
3. Adobe XD: Design, Prototype, and Share
Adobe XD integrates well with other Adobe products, making it a go-to tool for designers already working within the Adobe ecosystem. It offers features for creating wireframes, prototypes, and full-scale designs. The tool is known for its simplicity, speed, and the ability to share interactive prototypes with clients and stakeholders.
Features:
- Integration with Adobe Creative Cloud
- Supports both 2D and 3D design
- Fast prototyping and sharing
- Supports plugins for extended functionality
4. InVision: Prototyping and Collaboration
InVision is another favorite for prototyping and collaboration. Its standout feature is the ability to create interactive mockups and prototypes, allowing designers to communicate their ideas more effectively with clients and developers. It also integrates with tools like Sketch and Photoshop for a seamless design workflow.
Features:
- Interactive prototyping
- Collaboration tools
- User testing and feedback
- Integration with popular design tools
5. Axure: Advanced Prototyping
Axure is known for its advanced prototyping capabilities, making it ideal for complex web and mobile applications. Unlike other tools, Axure offers a broader range of functionalities, including conditional logic, dynamic content, and data-driven interactions. This makes it particularly useful for UX designers working on highly interactive products.
Features:
- Complex prototyping with conditional logic
- Data-driven interactions
- Detailed design specifications
- Collaboration features
Features Comparison of UI/UX Tools

| Tool | Prototyping | Collaboration | Vector Editing | Plug-in Support |
| Figma | Yes | Yes | Yes | Yes |
| Sketch | Limited | No | Yes | Yes |
| Adobe XD | Yes | Yes | Yes | Yes |
| InVision | Yes | Yes | No | Yes |
| Axure | Yes | Limited | No | No |
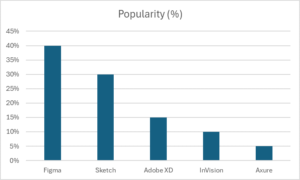
Popularity of UI/UX Tools Among Designers
Choosing the Right Tool for You

The choice of the right tool often depends on the nature of your project and your personal preferences. For those looking to further enhance their skills, a UI UX Designer Course in Delhi can provide hands-on training with these tools and give you the competitive edge needed in today’s job market. Figma is ideal for collaborative projects, Sketch works well for vector designs, and Axure is perfect for complex prototyping.
By utilizing the right tools and pursuing a UI and UX Certification, you’ll be well-equipped to create exceptional user experiences that stand out in the marketplace. These courses cover a wide range of topics, including user research, wireframing, prototyping, and usability testing. Students learn how to design interfaces that are visually appealing while ensuring a seamless user experience.
The curriculum includes hands-on training with tools like Figma, Sketch, Adobe XD, and InVision. By enrolling in a UI UX Designer Course in Delhi, participants gain the practical knowledge and techniques necessary to succeed in the fast-growing field of UI/UX design.
Conclusion
Mastering UI/UX tools is essential for delivering polished, user-friendly designs. Each of these tools brings something unique to the table, allowing designers to choose one or more tools that best suit their workflow. Whether you’re a beginner or looking to refine your skills, enrolling in a UI UX Course will give you access to the latest industry tools and techniques